WordPressでホームページ作成(CSS追加)
今回、WordPressでホームページを作成しようと思ったのは、
元々MicrosoftExpressionWebで作成したホームページの一部分をWordPressの投稿の機能を使って更新しやすいようにしようということが目標です。
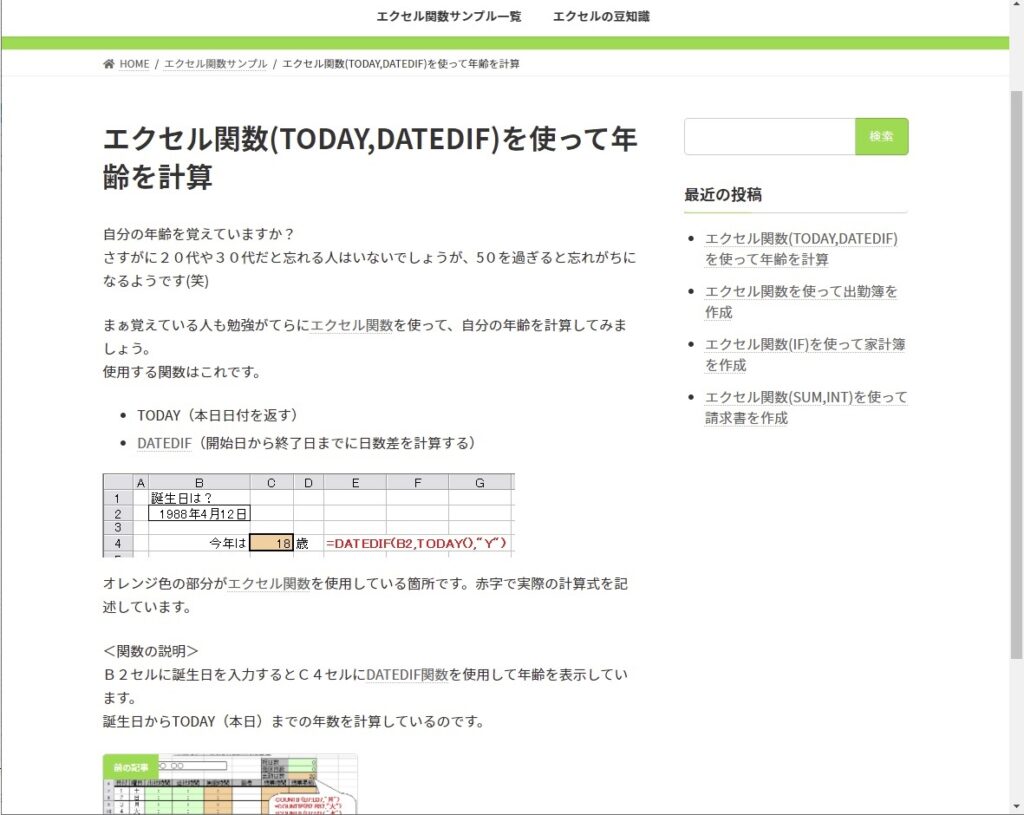
以下の画面がWordPressに置き換えようと思っている画面です。

WordPressで作成した投稿ページを見てみると、文字を強調していないので、少し読みにくい気がします。

だから、CSSを使って文字の装飾をしてみることにしました。
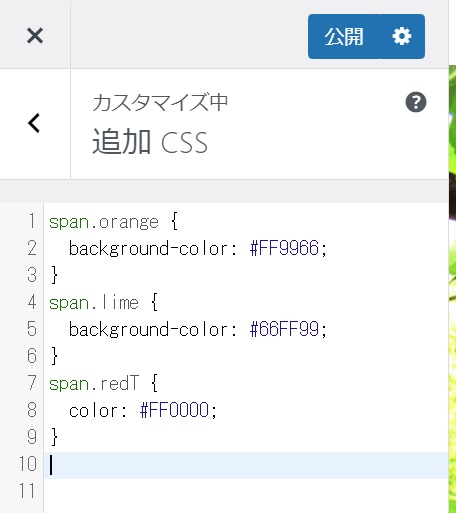
「外観」-「カスタマイズ」-「追加CSS」で文字装飾用CSSの追加
まず、このメニューで以下のようにCSSを追加しました。
そして、「公開」をクリックしました。

投稿ページのコードを編集
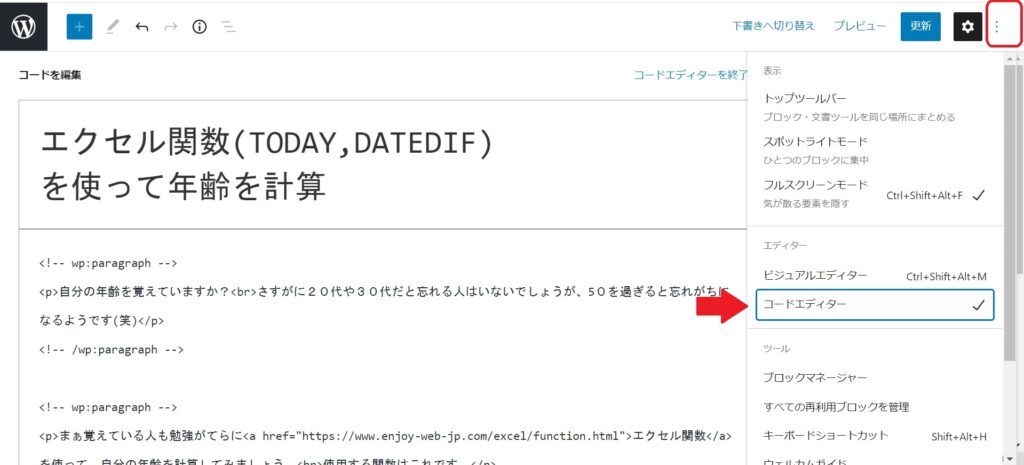
次は、投稿ページの編集画面での操作です。
画面右上のオプションボタンをクリックすると以下のようなメニュー画面が表示されます。
このメニューで「コードエディター」を選択すると、コードが自由に編集できるようになります。

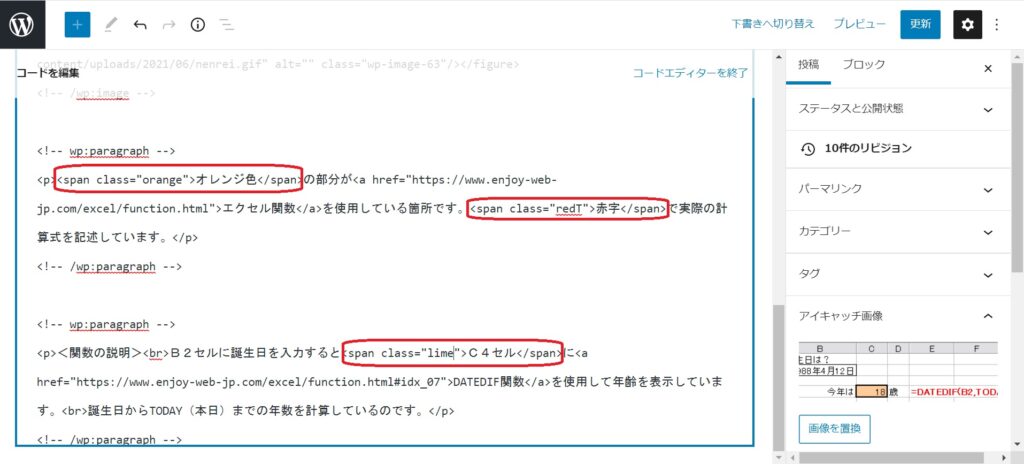
先ほど追加したCSSを適用させるようにコードを編集しました。

「更新」をクリックして、投稿ページを確認してみると、ちゃんとCSSが適用され、文字が装飾されていました。

これで、だいぶ元のページにイメージが近づいてきました。
